TUTORIAL MEMANIPULASI BERSAMA ARTIS IDOLA
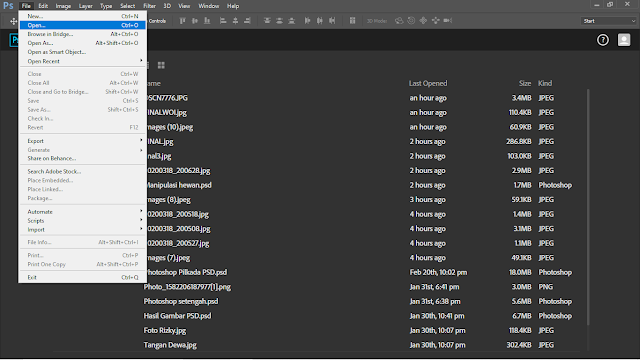
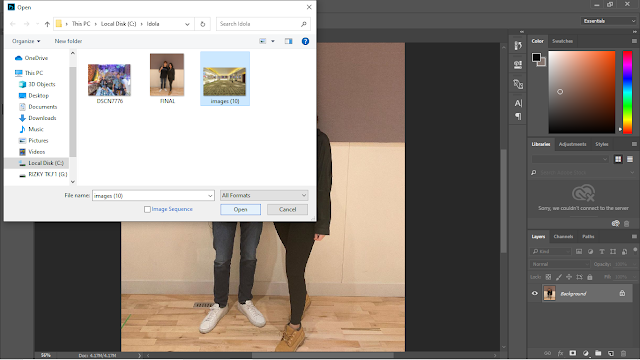
1. Pertama
tama buka aplikasi Photoshop lalu klik menu Open dan cari gambar yang
diinginkan

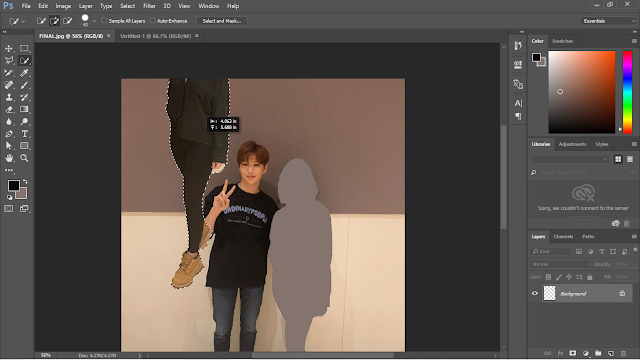
2.
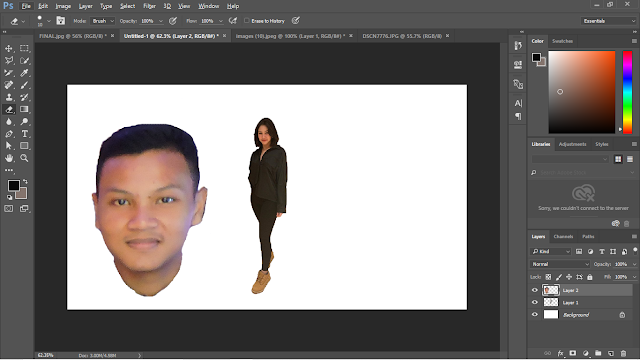
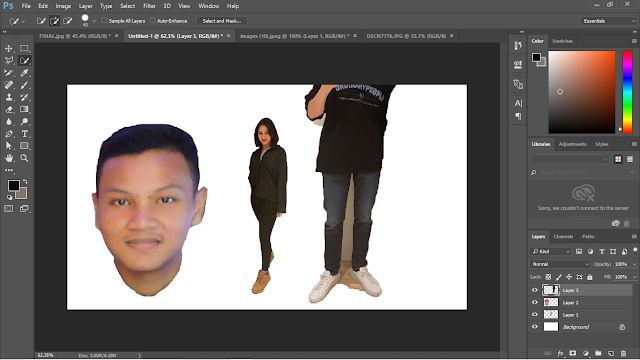
Setelah membuka saya ingin mengambil foto artis
idola saya lalu dipindah kebackground lain

3.
Jika sudah maka seperti ini

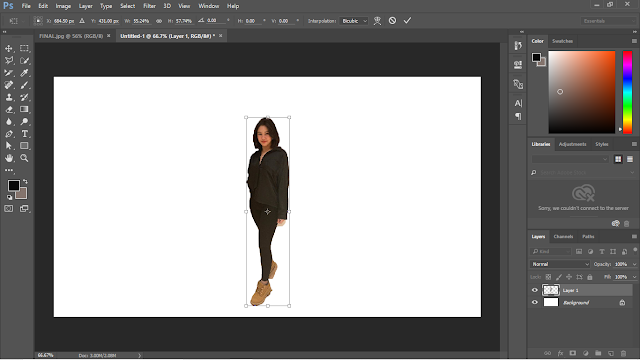
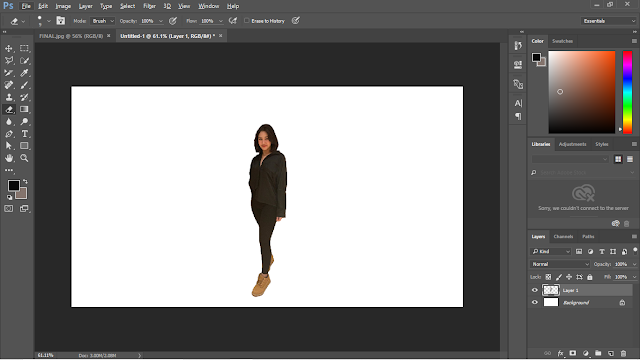
4.
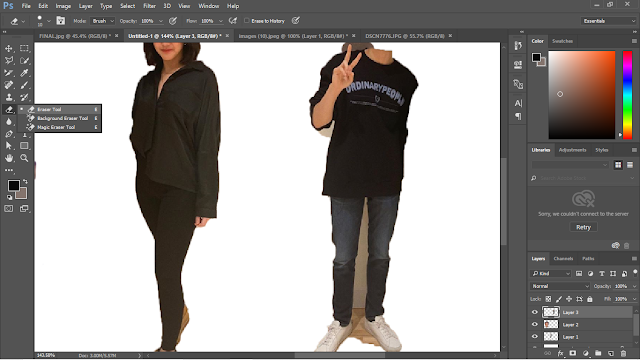
Langkah selanjutnya adalah membersihkan bagian
yang ikut tercrop dengan menggunakan Eraser Tool

5.
Langkah selanjutnya Open background yang
diinginkan.

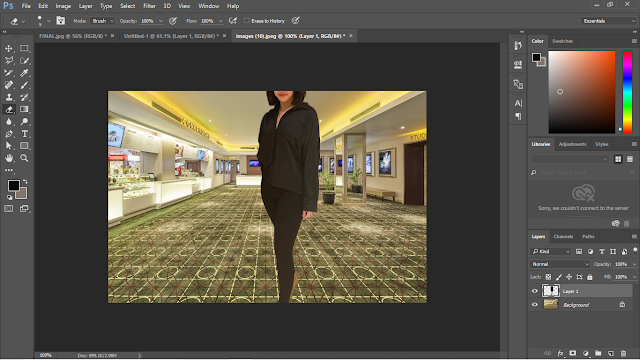
6.
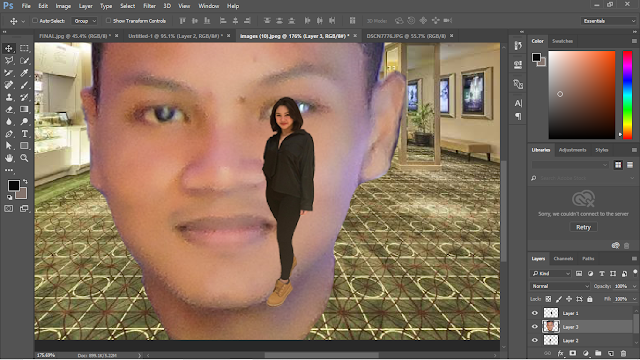
Lalu Drag foto artis tadi dan posisikan pas di
background

7.
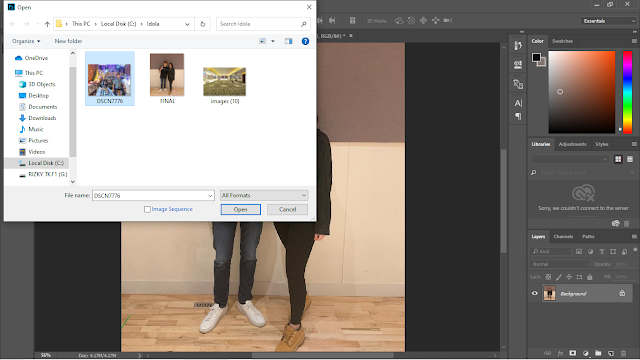
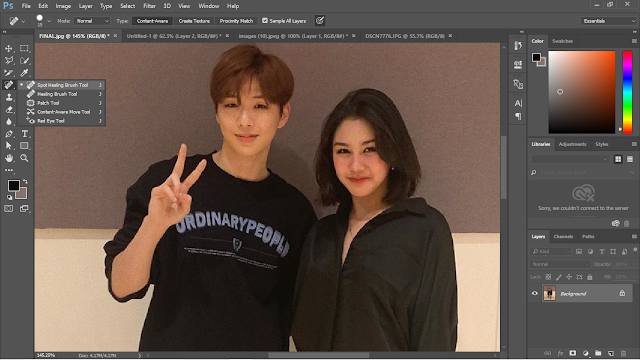
Kemudian buka file lagi dan saya disini ingin
mengganti wajah saya.

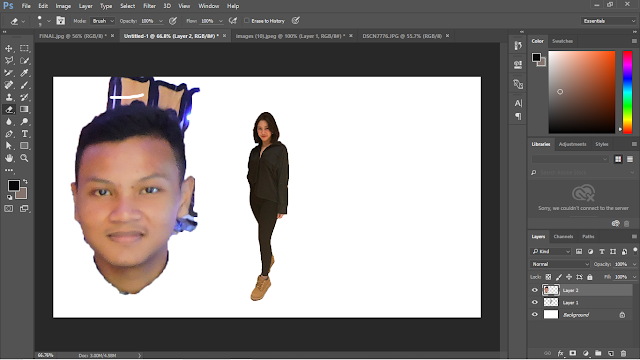
8.
Klik menu Quick selection tool dan pilih bagian
wajah saja.
9.
Kemudian drag di bagian tadi lalu bersihkan
hasil crop tadi menggunakan Erase Tool

10.
Maka hasilnya seperti ini.

11.
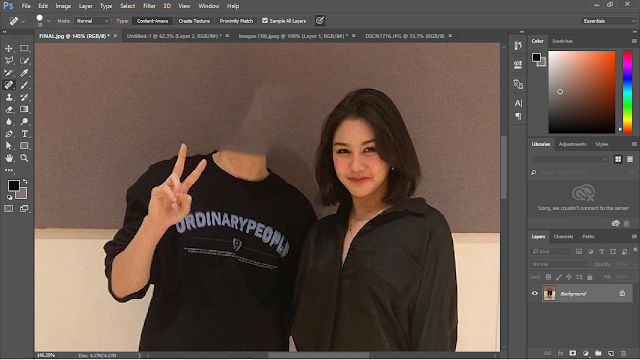
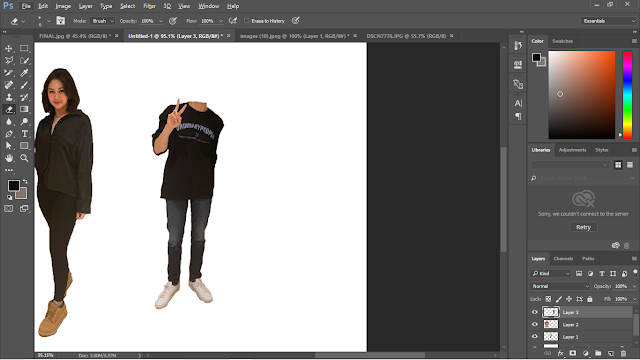
Saya ingin menghilangkan wajah pria ini dengan
cara klik menu Spot Healing Brush Tool lalu blok semua wajah dan tunggu hingga
Photoshop selesai bekerja

12.
Dan hasilnya seperti ini

13.
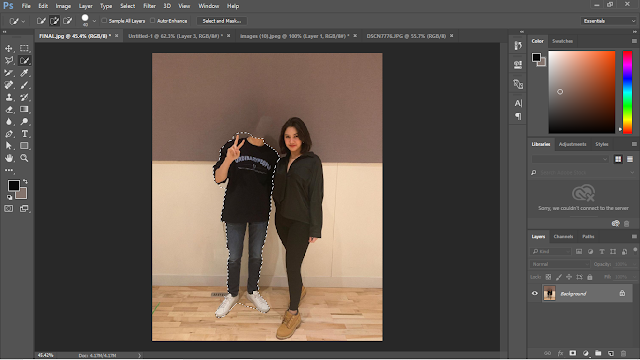
Langkah selanjutnya pilih menu Quick selection
Tool dan pilih bagian tubuh pria tersebut dan Drag kearah halaman kosong tadi.

14.
Drag kearah sini

15.
Kemudian bersihkan sisa sisa crop dengan Erase
tool

16.
Hasilnya seperti ini.

17.
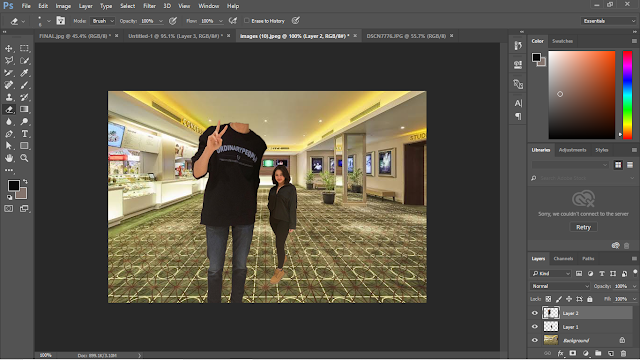
Langkah selanjutnya yaitu mendrag tubuh tadi ke
Background, lalu posisikan atau tepatkan pas disamping artis idola.

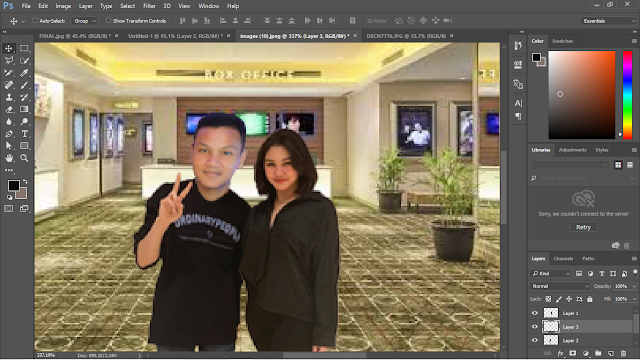
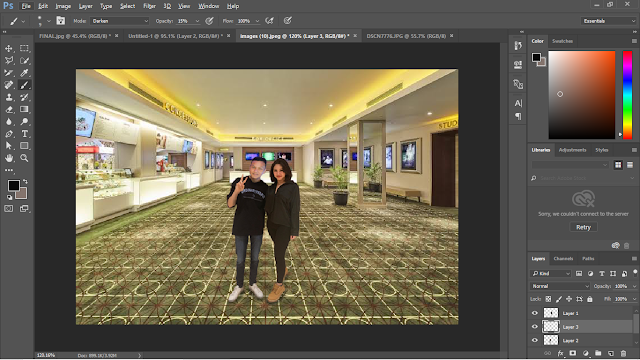
18.
Kemudian drag wajah tadi.

19.
Lalu, posisikan wajah dengan tubuhnya

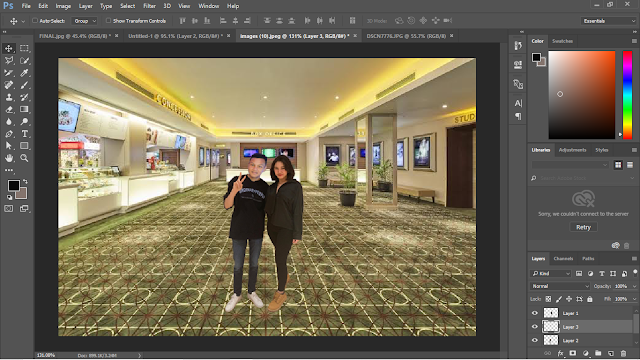
20.
Hasilnya seperti ini.

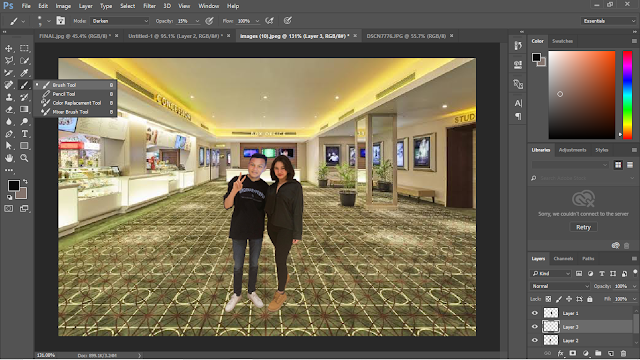
21.
Langkah selanjutnya yaitu memberi Shadow dengan
cara pilih menu Brush Tool dan lukis kearah yang terdapat bayangan

22.
Jika sudah maka hasilnya seperti ini.

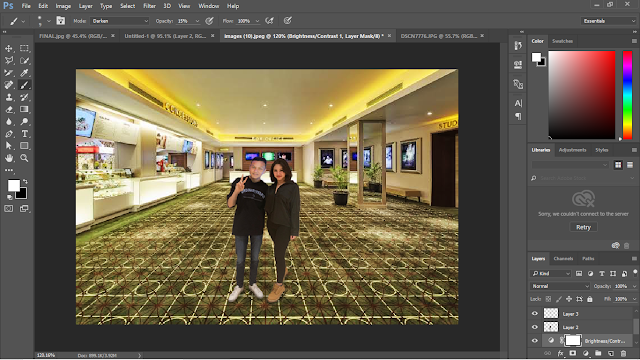
23.
Edit Brightness dan Contrass bila perlu






0 Komentar